
Das ist doch kein Problem, mag man denken. Einfach ins Menü, „Speichern unter…“ und fertig!
Ja…
Aber ich möchte etwas anderes erreichen – ich möchte das nicht selber machen, denn habe schließlich einen Computer, der das für mich kann:
Jede neue Log-Nachricht sogleich in eine Datei auf meiner lokalen Festplatte abspeichern.
Warum sollte das kompliziert sein?
Das Problem
Der Browser ist gewissermaßen das Tor zum Internet. Informationen, also Daten jeder Art kommen von „draußen“ in den PC hinein und es sind nicht nur diese Daten, die wir auf der Webseite angezeigt bekommen. Es laufen bei dynamischen Webseiten wie Nachrichten, WhatsApp, Facebook, Instagram, etc stets auch Datenströme im Hintergrund.
Damit der PC jetzt nicht durch Hacker infiltriert und sogar übernommen werden kann, schränken Sicherheitsvorgaben die möglichen Fähigkeiten des Browsers ein – ein Script kann nicht einfach eine Datei auf dem PC erzeugen. Denn darin könnte ja sonst auch Schadcode gespeichert und ausgeführt werden…
Ich kann also nicht einfach Daten, die ich im Browser gesammelt habe, automatisch auf die Festplatte schreiben (manuell schon, aber das will ich ja vermeiden).
Was habe ich zur Verfügung?
Als normaler Anwender habe ich für gewöhnlich wenig Ahnung davon, was mein Browser alles kann – ähnlich wie bei einem Auto, man weiß es hat einen Motor, aber Hauptsache es funktioniert.
Als Tüftler und Entwickler jedoch hat man einen anderen Blick auf Webseiten – man guckt in sie hinein, unter die Oberfläche, schaut nach den Scripts und entdeckt irgendwann auch die integrierten DevTools (z.B. Taste F12 im Chrome-Browser). Man macht sozusagen die Motorhaube auf und beugt sich tief hinein.
Die DevTools helfen enorm, wenn man ein bisschen javascript machen will. Ich kann hier auch die Scripts der Webseite ansehen und sogar anhalten, um die Werte an dieser Stelle zu untersuchen und auch zu verändern. Die Console ist hier für mich im Fokus.
In die Console kann ich für die aktuell betrachtete Webseite kleine Scripts hinzufügen oder Werte der Webseite analysieren und verändern (bis sie sich aktualisiert oder neu geladen wird).
Ich habe zwischenzeitlich für eine Browser-Erweiterung einen Script erstellt, mit dem ich jede Sekunde eine bestimmte Stelle der Webseite beobachten lasse, ob sich hier der Text ändert – und je nach dem was dann dort steht, lasse ich es für mich in die Console schreiben, wann das geschehen war (siehe nachfolgendes Beispiel).
So entsteht nach einer Weile eine Liste an Ereignisdaten, die ich dann bisher manuell in eine Datei kopiere (CopyPaste) und mit einem anderen Tool grafisch auswerte.
console.log(time+' ⚠️ phone disconnected');
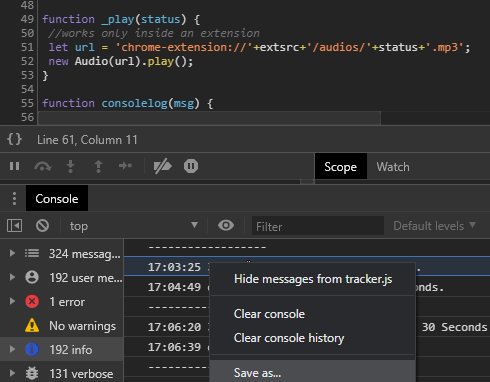
Klar, ich habe auch in der Console die Möglichkeit, diese Daten mit „Save as…“ abzuspeichern. Aber ich hatte schon das Pech, daß die Webseite neu geladen hatte und dann war die Console leer… – Deshalb copypaste ich es mehrmals am Tag oder Stunde und will es eigentlich lieber sofort speichern.
Mit „Save as..“ erstelle ich ja auch mehrere Dateien, die ich ggf. dann zu einer Datei zusammensetzen muss – auch ein Mehraufwand, den ich mit meiner neuen Methode vermeiden will.
Ich hab doch einen Computer für solche Sachen!
Lösungsweg finden
So. Wie bekomme ich also programmgesteuert diese Consolen-Logs in meine Datei?
Physikalisch liegen die Daten im Speicher etwa 10µm nebeneinander… aber ich komme nicht an sie ran.
Der Browser arbeitet u.a. mit javascript – eine mächtige Programmiersprache. Ich kann damit viel machen, aber wie oben beschrieben keine lokale Datei schreiben, wie ich es will.
Also javascript scheidet damit aus? Nicht ganz.
Es hat auch einige Funktionen, die mit der Kommunikation von Servern zu tun haben.
Also, wenn es doch nicht so einfach geht, dann halt kompliziert…
Ich muss einen Umweg einschlagen: Aus dem Browser sende ich zu einem Server und der schreibt mir dann die Datei, die ich dann herunterlade. Auch nicht so toll – ich will es aber lokal haben.
Also muss ich meinem Browser einen Server anbieten, der auf meinem PC läuft… das sollte gehen…
Aus dem Browser hinaus…
Durch ein paar Tipps in Foren durfte ich schließlich XMLHttpRequest entdecken.
Dieses javascript-Objekt ist für die Kommunikation mit einer Datenquelle (Server, Webseite, Datenbank). Das wäre als mein Weg aus dem Browser hinaus.
Auf der Browserseite sende ich jetzt also meine Logdaten mit javascript:
function consolelog(Logdaten) {
console.log(Logdaten);
var xhr = new XMLHttpRequest();
xhr.open("GET", "http://localhost?"+encodeURI(Logdaten));
if (xhr.readyState==xhr.OPENED) xhr.send();
}
… zum Server …
Einem http-Server wird eine Aufrage gestellt und er leitet sie an die angegebene Adresse weiter. Dort ist ein weiterer Script, der die Anfrage ausliest und dann damit was macht. In eine Datei speichern beispielsweise.
Welcher Server eignet sich für mein Projekt?
Ich könnte mir ein eigenes Tool schreiben mit den Indy-Komponenten in Delphi.
… – ich hab es einfach nicht hinbekommen, damit eine Server-Funktionalität zu programmieren. Zu kompliziert für meinen Kopf.
Dann fiel mir ein, daß ich ja schon mit PHP Webseiten entwickelt hatte. Um diese lokal zu testen, habe ich mit XAMPP den Apache-Server genutzt. Damit sollte es möglich sein!
Aus irgendeinem Grund aber crasht bei mir neuerdings die benötigte httpd.exe und so kann ich den Apache-Server nicht verwenden. Ich hatte dann aber auch keine Lust, das jetzt zu untersuchen oder neu zu installieren…
Ich erinnerte mich an die Zeit, als wir lokal Netzwerkspiele (LAN-Party) gezockt haben, daß der JanaServer da gelegentlich hilfreich war. Also habe ich dieses Programm geschwind heruntergeladen, installiert und mit ein paar Klicks konfiguriert – tadaa: http://localhost zeigt mir meine kleine index.php korrekt an – ich kann jetzt also versuchen, die Daten meines Browsers empfangen.
… in die Datei hinein
Aber sende ich jetzt mit XMLHttpRequest die Daten an den JanaServer zu meinem php-Script.
Zunächst bin ich den Forenbeiträgen gefolgt, die ein POST mit Headern empfehlen, das ich dann in der Variable $_POST im php-Script auslesen und verwenden können sollte.
Ich habe es einige Stunden also mit „POST“ anstelle des „GET“ versucht – hat nicht geklappt, und trotz der vielen Hinweise in den Foren, wie man es lösen kann, konnte ich nicht herausfinden, warum die PHP-Variable $_POST in meinem PHP-script immer leer ist… Dann hab ich es damit aufgegeben und habe mich darauf konzentriert, die Nachricht Logdaten in die URL zu verpacken. Ganz klassisch eben.
Auf der Empfangsseite – localhost – lasse ich im JanaServer die PHP.exe aus XAMPP laufen. Mein Script in der index.php schreibt mir erfolgreich die Datei:
<?php
$f = fopen(date('ymd').".txt","a");
$u=parse_url($_SERVER["REQUEST_URI"], PHP_URL_QUERY);
fwrite($f,html_entity_decode(urldecode($u),ENT_NOQUOTES|ENT_HTML5,"UTF-8")."\n");
fclose($f);
echo ";-)";
?>
Was macht der Script?
Er legt eine Tagesdatei an mit dem Datum als Dateinamen (JahrMonatTag also z.B. 200627.txt), mit „a“ bei fopen werden neue Daten immer an das Dateiende angehängt, oder sie wird neu erstellt, wenn es sie noch nicht gibt.
In $u wird die als Request angehängte Nachricht (alles nach dem ? oben im javascript) aus der http-Zeile gelesen und dann mit fwrite zeilenweise in die Datei gespeichert. Das „decode“-Zeug sorgt dafür, daß da statt „alles%20gut“ dann „alles gut“ steht und auch Unicode-Zeichen möglich sind (z.B. Emojis)
Das echo am Ende dient nur dazu, wenn ich http://localhost aufrufe, daß etwas auf diese Webseite geschrieben ist, weil sonst angezeigt wird, daß die Seite nicht funktioniert… was sie aber ganz prima tut, nur eben nicht sichtbar.
Jetzt habe ich also meine automatische Protokollierung vom Browser in eine lokale Datei.
Warum also einfach, wenn man es auch kompliziert machen kann?
